SnapWidget
SnapWidget helps you display Instagram, Twitter, Facebook and YouTube on your website to increase your followers.
{primary} Stackpile makes it easy to install SnapWidget on your website and start sending data to all your integrations with a simple unified API.
Install SnapWidget
Getting Started
{primary} Important
At the moment we only support the recent posts popup widget from SnapWidget.
If you already have the SnapWidget recent posts popup snippet installed on your site, please remove it.
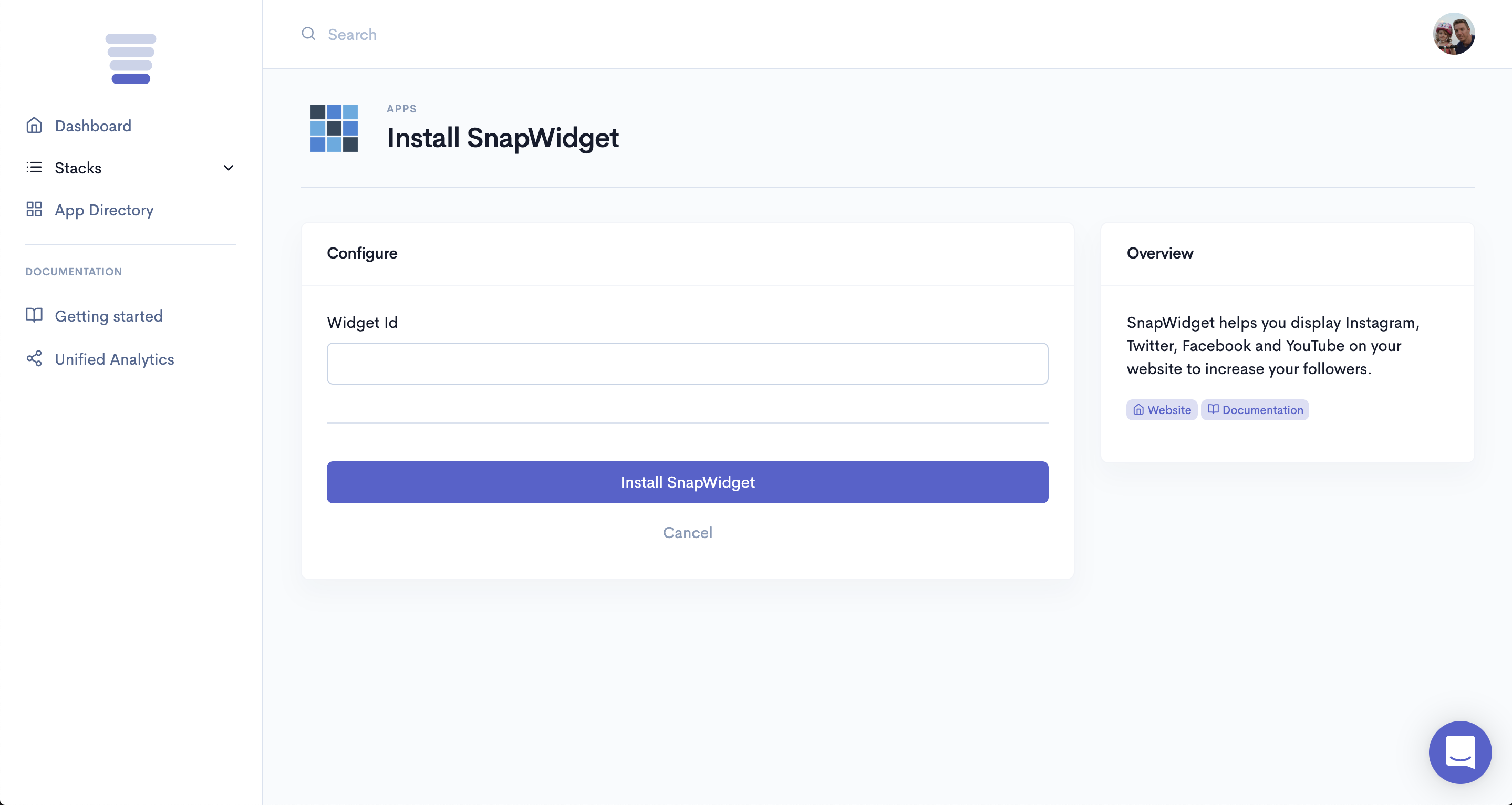
Once the Stackpile snippet has been installed on your website, add SnapWidget to your stack in the Stackpile Dashboard, add your Widget ID (see Settings on how to obtain this) and click on Install SnapWidget.

The Stackpile - SnapWidget integration will then display the Instagram recent posts popup widget(s) on your website.
Settings
Widget ID
You can find your SnapWidget Widget ID in the generated code snippet after creating your widget.
<!-- SnapWidget -->
<div class="snapwidget-rpf" data-widget-id="711324"></div>
<script>!function(s,n,ap){if(!s.getElementById(ap)){var a=s.createElement("script");a.id=ap,a.src="https://snapwidget.com/js/snapwidget-rpf.js",s.getElementsByTagName("head")[0].appendChild(a)}}(document,0,"snaprpf");</script>The Widget ID to use for Stackpile is the number set for the data-widget-id attribute in the snippet. For example: 711324.